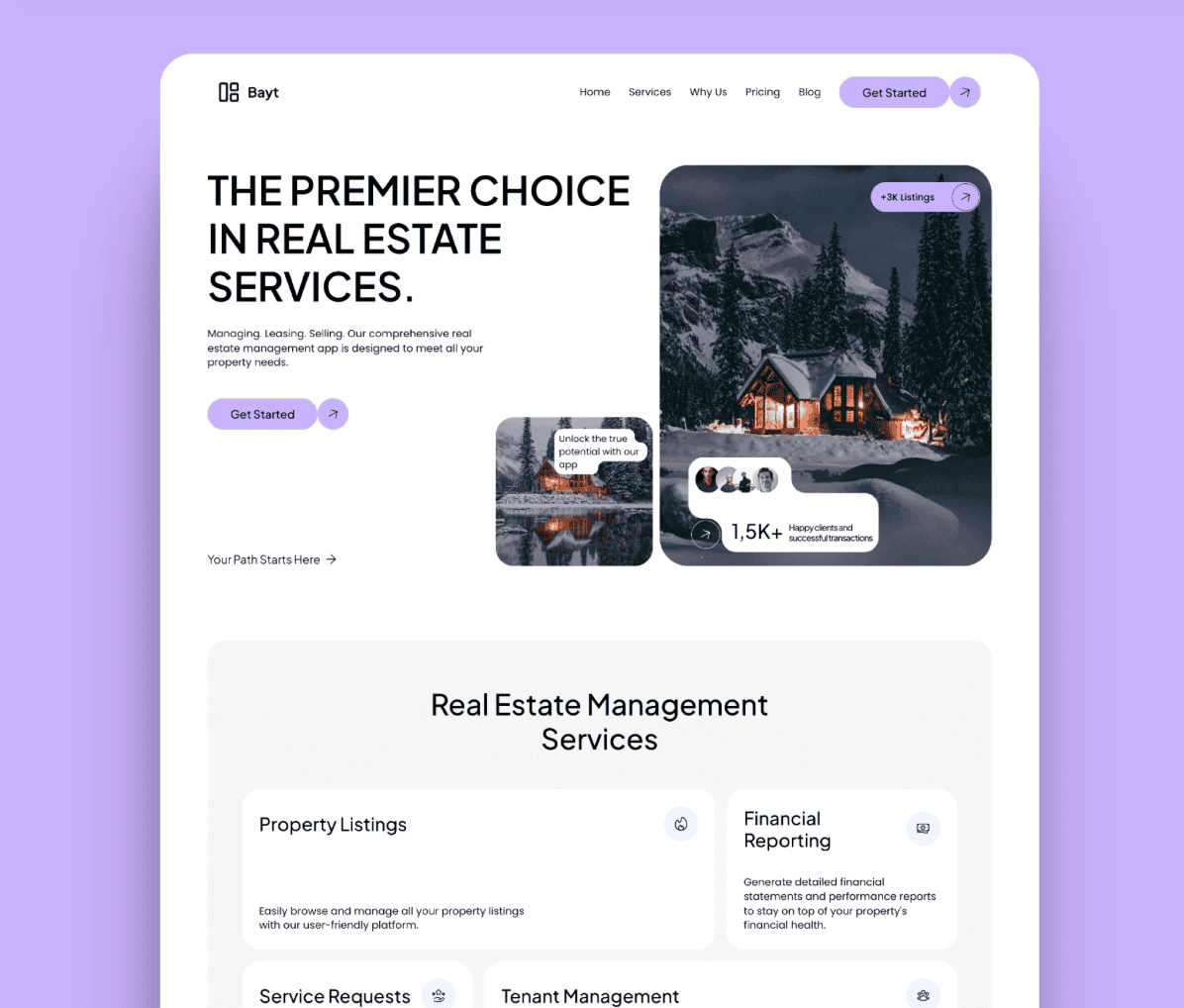
Landing page je dôležitým nástrojom na získavanie nových zákazníkov. Ak je navrhnutá správne, dokáže zvýšiť konverzie a prilákať viac leadov. V tomto článku sa pozrieme na 7 najdôležitejších prvkov, ktoré by mala obsahovať každá efektívna landing page pre servisnú firmu, a pridáme aj konkrétne príklady a štatistiky.
1. Presvedčivý Nadpis a podnadpis
Nadpis je prvá vec, ktorú návštevník uvidí. Mal by okamžite upútať pozornosť a vyjadriť, akú hodnotu návštevník získa.
Príklad:
„Získajte profesionálne uprataný dom za menej ako 24 hodín!“
Podtitulok môže doplniť titulok:
„Naše ekologické čistiace služby sú bezpečné pre vašu rodinu a domácnosť.“

80 % návštevníkov si prečíta titulok, ale iba 20 % pokračuje ďalej. (Zdroj: Copyblogger)
2. Silná výzva k akcii (CTA)
CTA je kľúčovým prvkom na konverziu návštevníka na lead. Malo by byť jasné, viditeľné a jednoduché na vykonanie.
Príklad:
„Získajte cenovú ponuku zadarmo“ alebo „Rezervujte si konzultáciu ešte dnes“.
CTA tlačidlo by malo mať kontrastnú farbu a byť ľahko nájditeľné.
Tlačidlá s personalizovanou výzvou na akciu majú o 202 % vyššiu účinnosť než všeobecné tlačidlá. (Zdroj: HubSpot)
3. Sociálny dôkaz – Social proof
Ľudia sa rozhodujú na základe skúseností iných. Pridanie recenzií, referencií a prípadových štúdií zvyšuje dôveryhodnosť vašej stránky.
Príklad:
„Naše služby využilo už viac ako 1 000 spokojných zákazníkov!“
Pridajte referenciu zákazníka:
„Vaša služba nám ušetrila hodiny práce – odporúčam každému!“
92 % spotrebiteľov číta recenzie pred rozhodnutím o kúpe. (Zdroj: BrightLocal)
4. Jasná hodnota (Value Proposition)
Návštevníci chcú vedieť, ako im vaša služba pomôže. Zamerajte sa na výhody, nie len vlastnosti.
Príklad:
Namiesto „Používame kvalitné nástroje“ napíšte:
„Zabezpečíme, aby váš domov žiaril čistotou a bol bezpečný pre deti.“
Stránky, ktoré komunikujú benefity, majú o 10 % vyššiu konverziu. (Zdroj: Unbounce)
5. Rýchlosť načítania stránky
Rýchle načítanie stránky je kritické. Ak stránka trvá príliš dlho, návštevníci odídu.
Tipy na zlepšenie:
- Komprimujte obrázky.
- Minimalizujte JavaScript a CSS.
- Použite rýchly hosting.
Štatistika:
1-sekundové oneskorenie načítania stránky môže znížiť konverzie o 7 %. (Zdroj: Akamai)
6. Responzívny dizajn
Vaša stránka musí byť optimalizovaná pre mobilné zariadenia. Viac ako polovica používateľov navštevuje weby cez mobil.
Príklad:
Otestujte svoju stránku na rôznych zariadeniach a uistite sa, že tlačidlá a formuláre sú ľahko použiteľné.
Štatistika:
74 % používateľov tvrdí, že je pravdepodobnejšie, že sa vrátia na mobilnú stránku, ktorá je responzívna. (Zdroj: Google)
7. Jednoduchý dizajn
Prehľadný dizajn pomáha návštevníkovi zamerať sa na dôležité informácie a CTA.

Príklad:
Použite minimalistický dizajn s dostatočným množstvom bieleho priestoru. Dôležité informácie zvýraznite vizuálne, napr. odrážkami.